소개
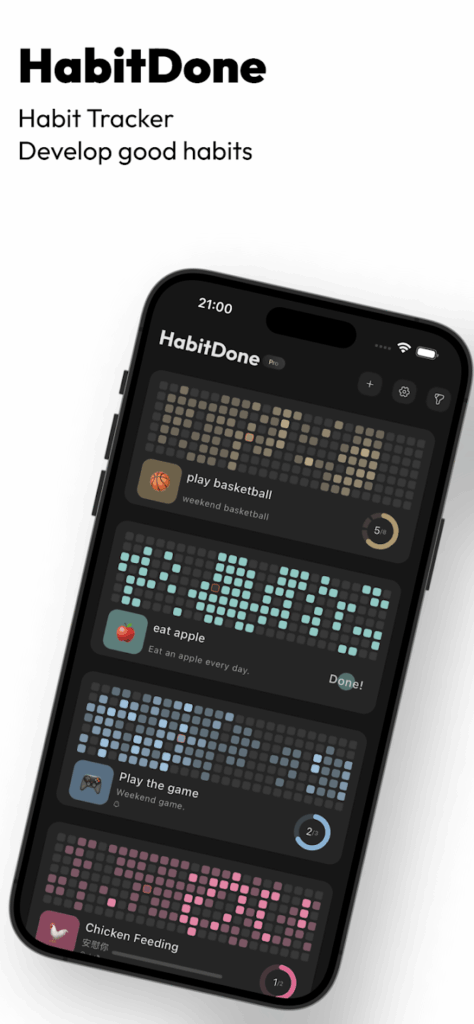
오늘날 AI 중심 시대에서 “바이브 코딩(Vibe Coding)”은 애플리케이션을 구축하는 혁신적인 접근 방식으로 떠올랐습니다. 올바른 프롬프트를 작성하면 코딩 경험이 전혀 없는 초보자도 AI를 활용해 고품질 코드를 생성할 수 있습니다. 이 블로그 포스트에서는 바이브 코딩을 사용해 기능적인 할 일 목록(to-do list) 웹 앱을 단계별로 개발하는 과정을 안내합니다.

1. 바이브 코딩 이해하기
- 바이브 코딩이란?
자연어로 요구사항을 설명하면 AI가 즉시 실행 가능한 코드를 반환하는 AI 코딩 어시스턴트 활용 방식입니다. - 프롬프트 품질의 중요성
프롬프트의 명확성과 구체성이 AI의 결과물을 좌우합니다. 모호한 요청은 미완성이거나 기본적인 결과만 얻을 수 있습니다. - 단어 하나짜리 지시 금지
“만들어줘”나 “앱 만들어” 같은 간단한 요청은 불완전하거나 실행 불가능한 코드를 생성할 가능성이 높습니다. 구조화된 상세 프롬프트에 시간과 노력을 투자하세요.
2. 효과적인 프롬프트 작성법
기본 프롬프트 예시
- 프롬프트: “할 일 목록 앱 만들어줘”
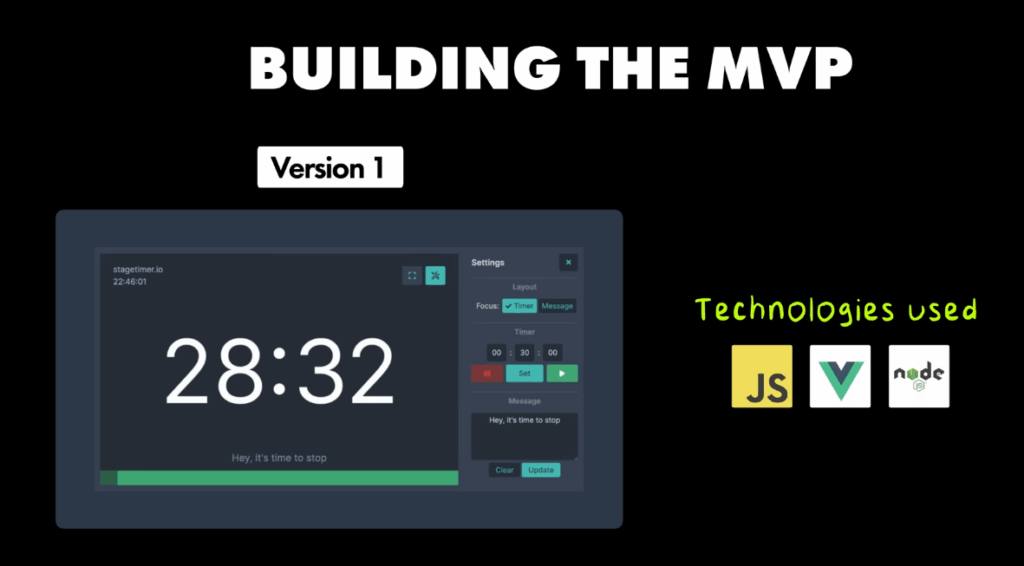
- 결과: 최소한의 HTML 인터페이스, 데이터 영구 저장 없음, 기능 제한적
구조화된 프롬프트 예시
- 프롬프트:
“저는 주로 모바일 기기를 사용하는 바쁜 직장인입니다. 할 일 목록 앱이 작업을 안정적으로 저장하고, 직관적인 필터 기능을 제공하며, 진행 상황을 시각적으로 표시해야 합니다. 주요 기능, 사용자 시나리오, 기술 스택, 권장 UI/UX 모범 사례를 포함한 PRD(Product Requirements Document)를 작성해 주세요.”
이러한 상세한 설명은 AI가 요구사항을 정확히 이해하고 더 완성도 높은 기획을 제시하게 도와줍니다.
3. PRD(Product Requirements Document) 요청하기
AI에게 다음 항목을 포함한 PRD를 요청하세요:
- 프로젝트 목적 및 배경: 왜 앱을 만들고 누구를 위한 것인지
- 사용자 페르소나 & 시나리오: 대상 사용자의 특성과 사용 흐름
- 핵심 & 보조 기능: 필수 기능(할 일 CRUD, 필터링) 및 선택 기능(리마인더, 기한)
- 기술 스택 & 아키텍처: HTML/CSS/JavaScript, localStorage 또는 백엔드 서비스 등
- UI/UX 가이드라인: 화면 구성, 내비게이션 흐름, 반응형 디자인 고려사항
- 보안 & 성능: 기본 보안 수칙과 최적화 팁
4. 상세 기능 명세서 작성하기
PRD를 기반으로 AI에게 세부 기능 명세서를 요청합니다:
- 사용자가 할 일을 추가, 수정, 삭제하는 방식
- 우선순위 설정 및 완료 상태 트래킹
- 날짜, 우선순위, 상태별 필터링 & 정렬 옵션
- 잘못된 입력이나 네트워크 오류 처리 흐름
- 데이터 영구 저장 전략(localStorage vs. 클라우드)
5. UI/UX 가이드 정의하기
원활한 사용자 경험을 위해 AI에게 다음을 요청하세요:
- 화면 레이아웃: 헤더, 할 일 목록, 입력 폼, 푸터 내비게이션
- 상호작용: “할 일 추가” 탭, 완료 표시 시 화면 변화
- 시각적 표시기: 진행 바, 완료 체크 아이콘, 우선순위 배지
- 모바일 우선 디자인: 터치 타겟 크기, 반응형 그리드, 최소한의 스타일
- 사용자 흐름 예시: 앱 실행부터 완료된 할 일 검토까지의 여정
6. 최종 개발 계획 확인(메타 프롬프트)
AI가 모든 세부 사항을 완벽히 이해했는지 점검하려면 다음과 같은 메타 프롬프트를 사용하세요:
“지금까지의 모든 세부 정보를 바탕으로 할 일 목록 웹 앱의 최종 개발 계획서를 작성해 주세요. PRD, 기능 명세서, UI/UX 가이드를 통합한 단일 문서로, 개발자가 바로 참고할 수 있게 구성해 주세요.”
이 메타 프롬프트는 앞서 나눈 대화를 하나의 마스터 플랜으로 통합해 줍니다.
7. 단일 파일 코드 요청하기
초보자는 여러 파일을 관리하기 어려우므로 AI에게 다음을 요청하세요:
“HTML, CSS, JavaScript가 모두 포함된 단일 HTML 파일로 할 일 목록 앱을 생성해 주세요.”
하나의 파일로 구성된 코드는 미리 보기, 편집, 공유가 간편합니다.
8. 생성된 코드 검토 및 개선 요청
- 앱 테스트: 브라우저에서 HTML 파일을 실행하고 기능을 확인하세요.
- 기능 누락 확인: 필요한 기능이나 디자인 요소가 빠졌는지 확인하세요.
- 추가 요청: PRD를 참조해 AI에게 “기한 입력 유효성 검사 추가” 또는 “기한이 지난 할 일을 빨간색으로 표시” 등 구체적으로 요청하세요.
반복적인 개선 과정을 통해 최종 결과물이 본인의 비전에 부합하도록 다듬을 수 있습니다.
주요 요점 및 팁
- 구조화된 프롬프트 > 단순 명령: 단계별로 상세한 프롬프트를 작성하는 것이 중요합니다.
- 작업 흐름: PRD → 기능 명세서 → UI/UX 가이드 → 최종 개발 계획 → 코드 생성
- 단일 파일 활용: 초보자에게 쉽고 빠른 테스트 및 관리 환경 제공
- 반복 & 재활용: AI가 작성한 PRD와 명세서를 템플릿으로 저장해두면 다음 프로젝트에서도 활용 가능합니다.